슬래시페이지로 홈페이지 만드는 방법을 알아봅니다. slashPage 무작정 따라하기
작성자 정보
- 삼둡 작성
- 작성일
컨텐츠 정보
- 4,315 조회
- 목록
본문
슬래시페이지 블로그 신장 개업합니다 - 슬래시페이지 블로그 (slashpage.com)
세상에서 가장 사용하기 쉬운 웹페이지 빌더 를 만들고 있는 슬래시페이지 팀입니다
ChatGPT+번역기+문법 검사기 = 온라인 외국인 가능!
작년에 런칭할 땐 운영팀에 원어민만큼 영어를 잘하는 사람이 없었어요. 걱정도 됐지만.. 죽으란 법은 없나 봐요. 생명줄과도 같은 Chatgpt가 성행했고 각종 기깔나는 번역 툴들이 나와주었어요. 모든 런칭 과정이 온라인으로 진행되는 만큼 열 개의 손가락이 제2의 입이 되어주었죠!
저희는 무적의 Chatgpt와 번역기 DeepL, 문법 검사기 Grammarly 조합을 활용했어요. DeepL로 먼저 번역한 뒤 Chatgpt에게 문맥을 자연스럽게 혹은 원하는 말투로 바꿔 달라고 요청하고, Grammarly로 최종 검수를 하는 식이에요. 무사히 장문의 글도 쓰고 의사소통도 했습니다. 사공이 많으면 배가 산으로 간댔는데 옛말이 다 맞는 건 아닌가 봐요



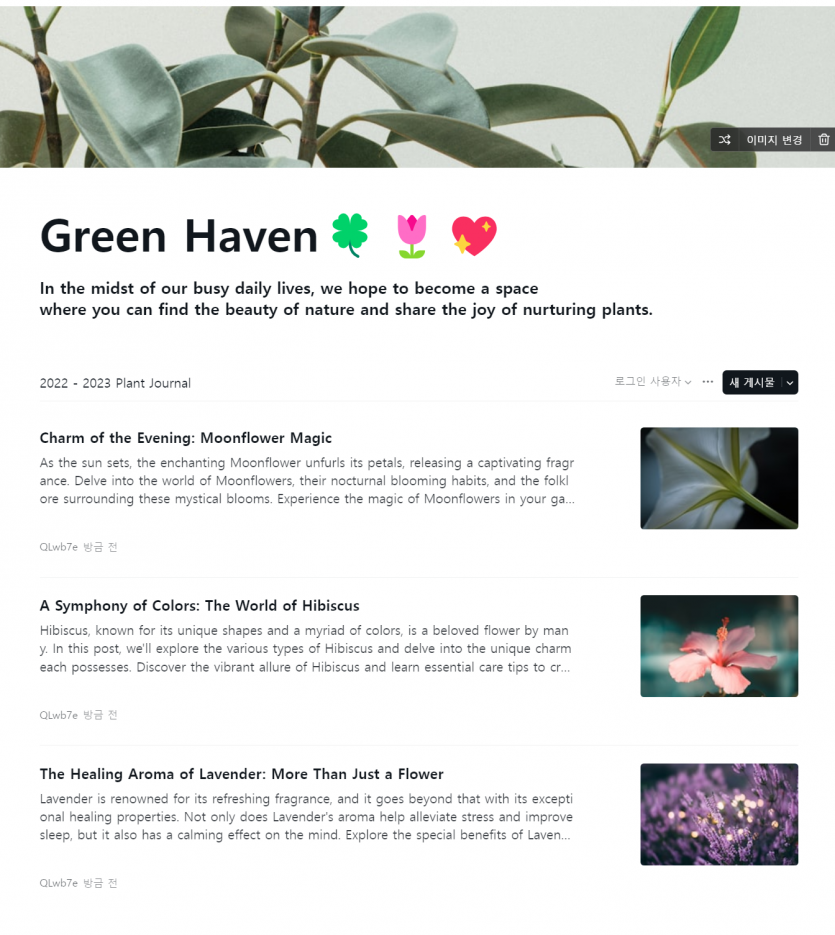
무료로 페이지 만들기를 누르고
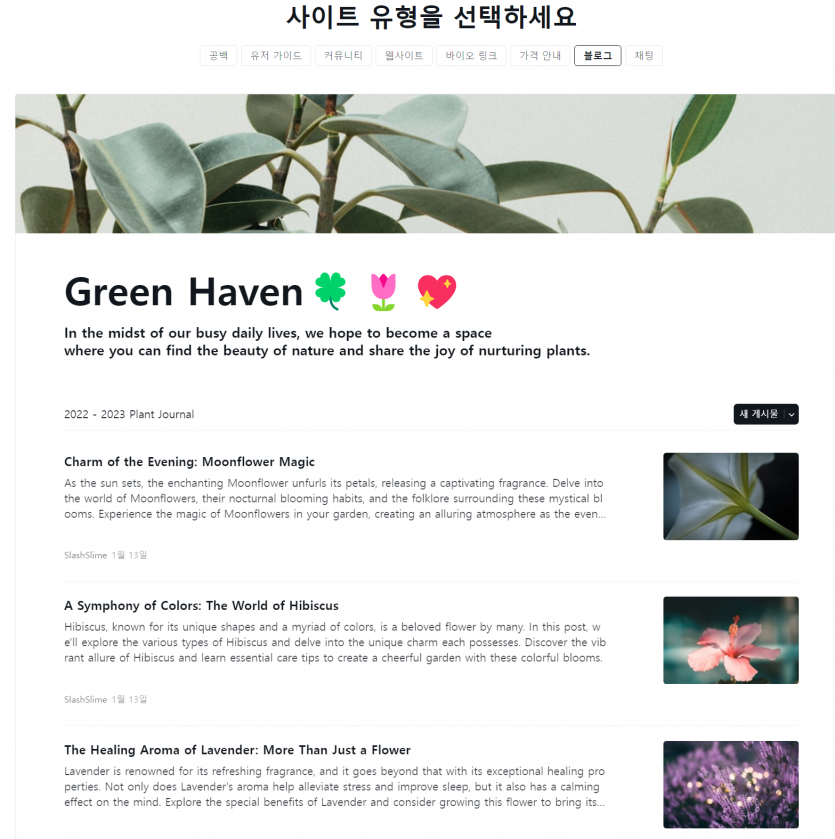
사이트 유형을 선택합니다.

선택하기를 눌러봅니다.
노션이랑 뭔가 유사한 느낌입니다.

일단 만들어졌는데
이제 태그나 파츠 같은 것을 배우면서 만들어야 할듯 해요
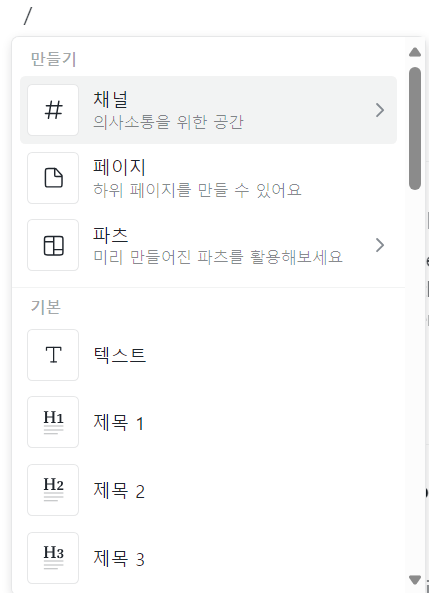
텍스트박스에서
/ (슬래시)를 입력했더니
팝업 메뉴가 아래와 같이 나옵니다.


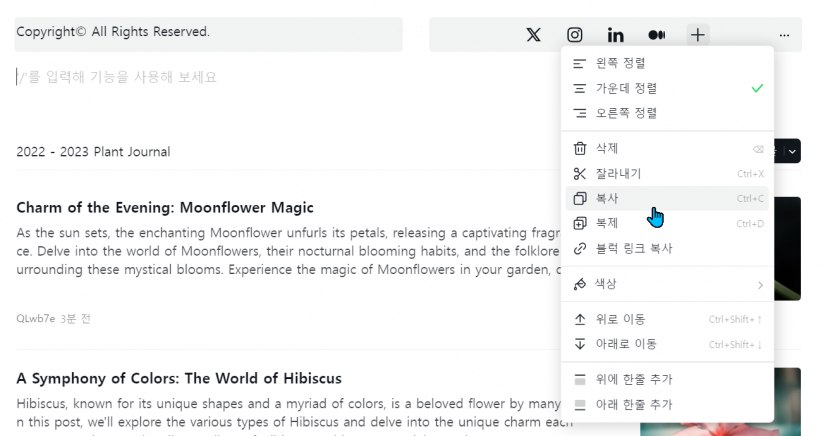
푸터라는 파츠를 삽입했고
팝업 메뉴에 뭐가 나오나 확인도 해 보았습니다.
홈페이지가 없는 분들에게
깔끔하고
소개페이지나
SNS 연결
게시판 대용, 채팅 상담 등으로는
정말 좋을 것 같습니다.
관련자료
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.
